
Cómo crear una web ilustrativa para videojuegos
Hola amigos, en este caso estudio vamos a ver los diferentes pasos en la creación de un diseño web ilustrativo para videojuegos realizada por encargo desde SOSFactory, desde los bocetos iniciales hasta el acabado final, pasando por los elementos ilustrativos.
Briefing
- Nombre: Blood Crave
- Tema: MMORPG por navegador sobre vampiros.
- Público: hombres y mujeres de entre 20 y 35 años.
- Tono: ligeramente adulto, moderno, divertido pero que de un poco de miedo.
- Tareas:
-
-
- Diseño de una página web de acceso y registro.
- Diseño de la página principal del juego.
- Creación de una ilustración que será usada en ambas páginas
- Diseño de un logotipo sencillo pero funcional.
-
-
1.- Layout
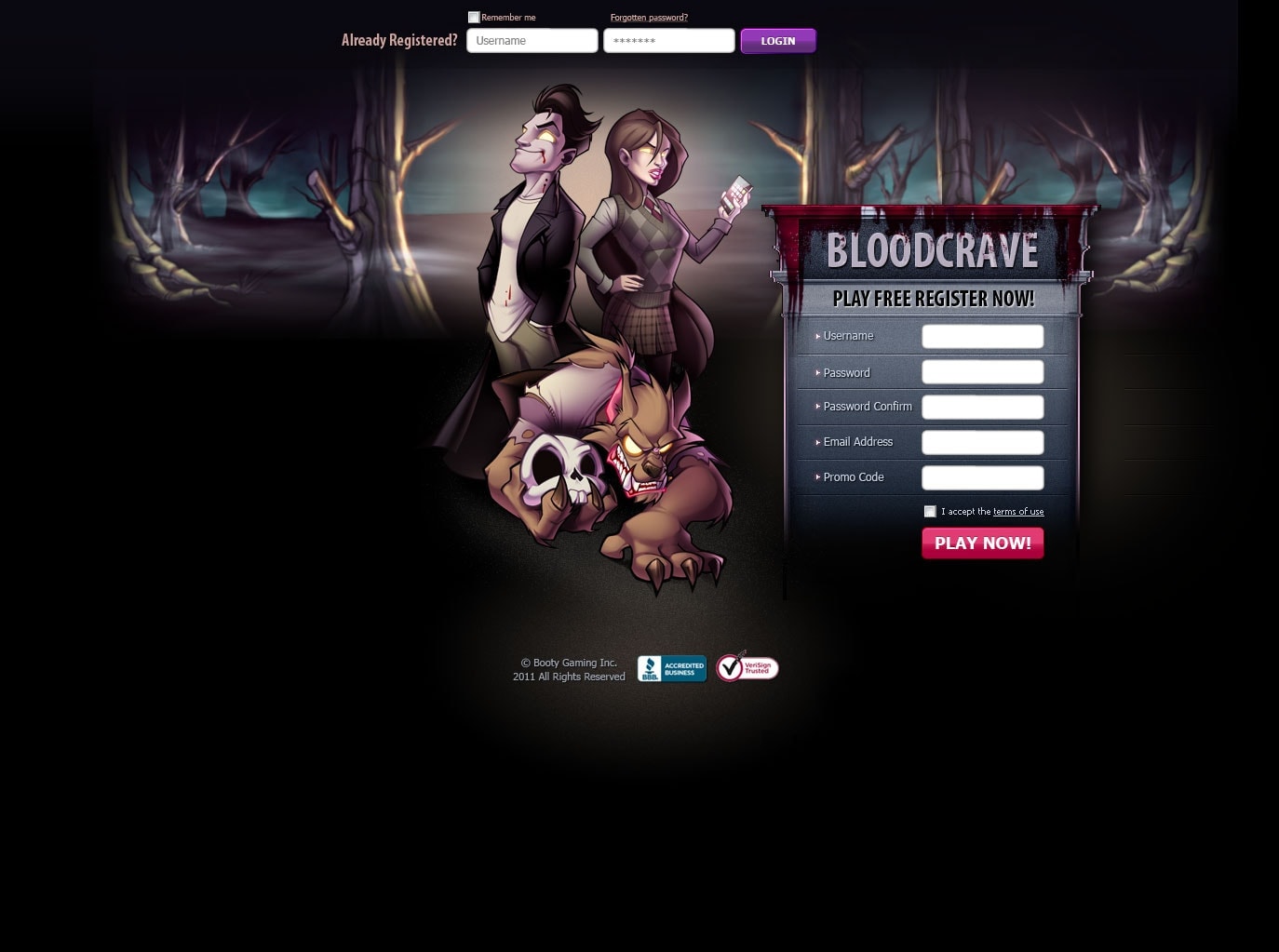
Pagina de registro

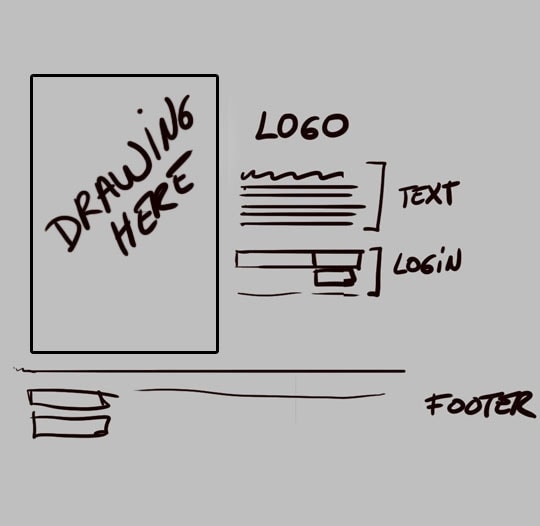
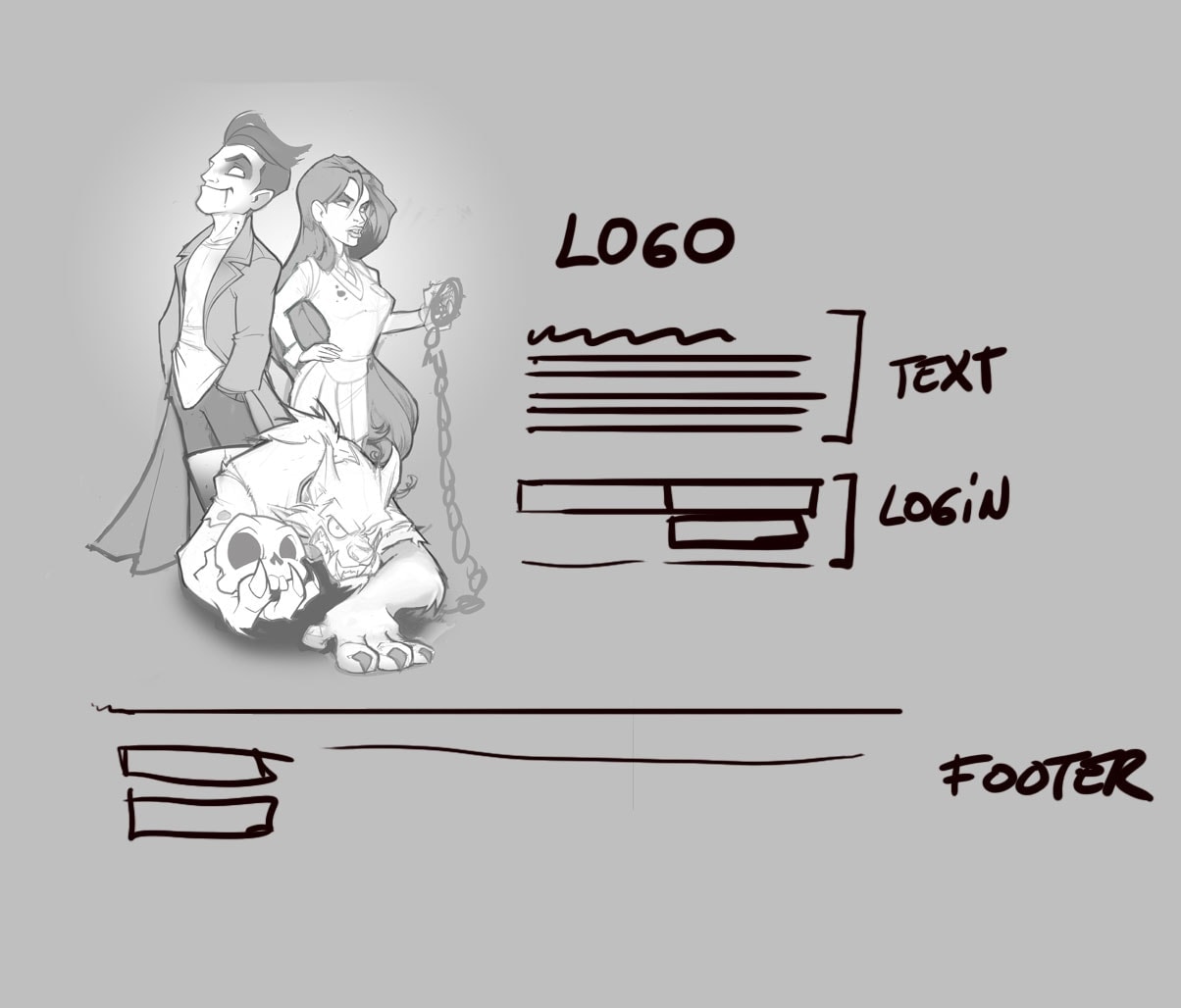
El primer paso en la creación de cualquier web es hacer un pequeño boceto que nos ayude a organizar espacio y composición, voy a invertir muchas horas en la ilustración y debe encajar a la perfección en dos páginas con composiciones diferentes.
Nuestro objetivo es que cada visitante se registre y para eso voy a diseñar una página de inicio muy sencilla que aumente el porcentaje de conversión, a la izquierda tendremos una ilustración rectangular que ocupa casi todo el alto de la web y que dirige la atención a un formulario de registro a la derecha.
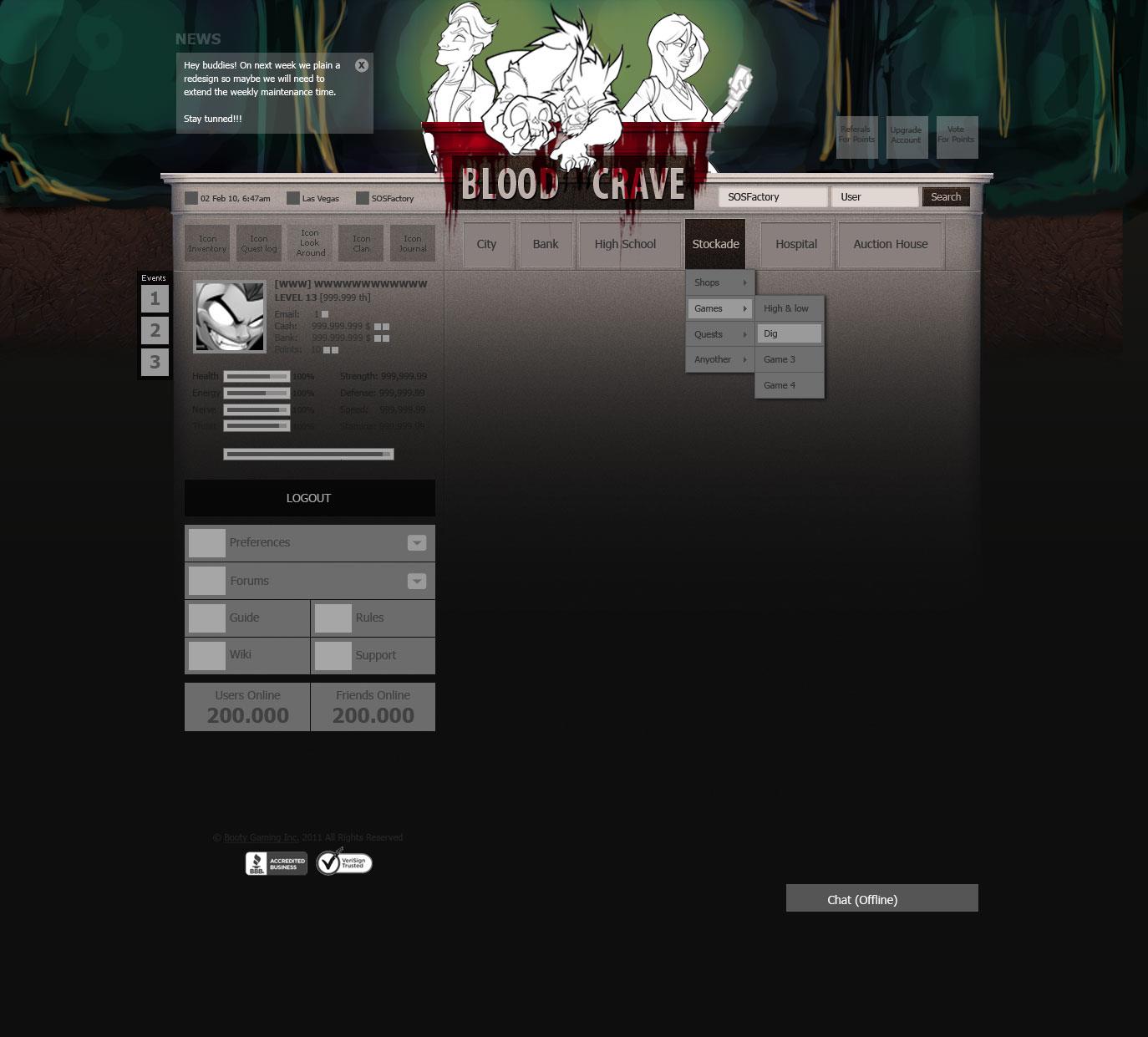
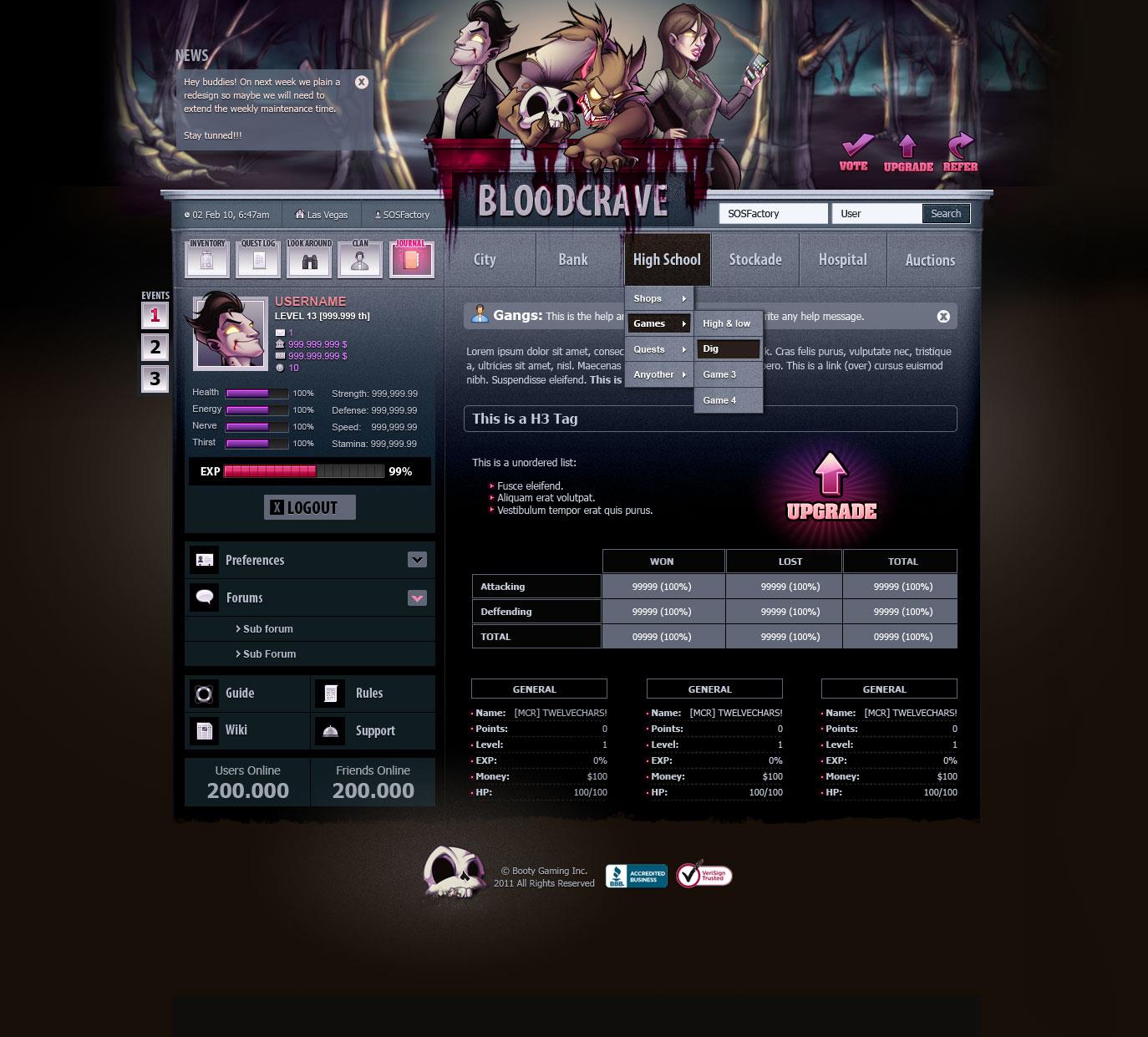
Página Principal

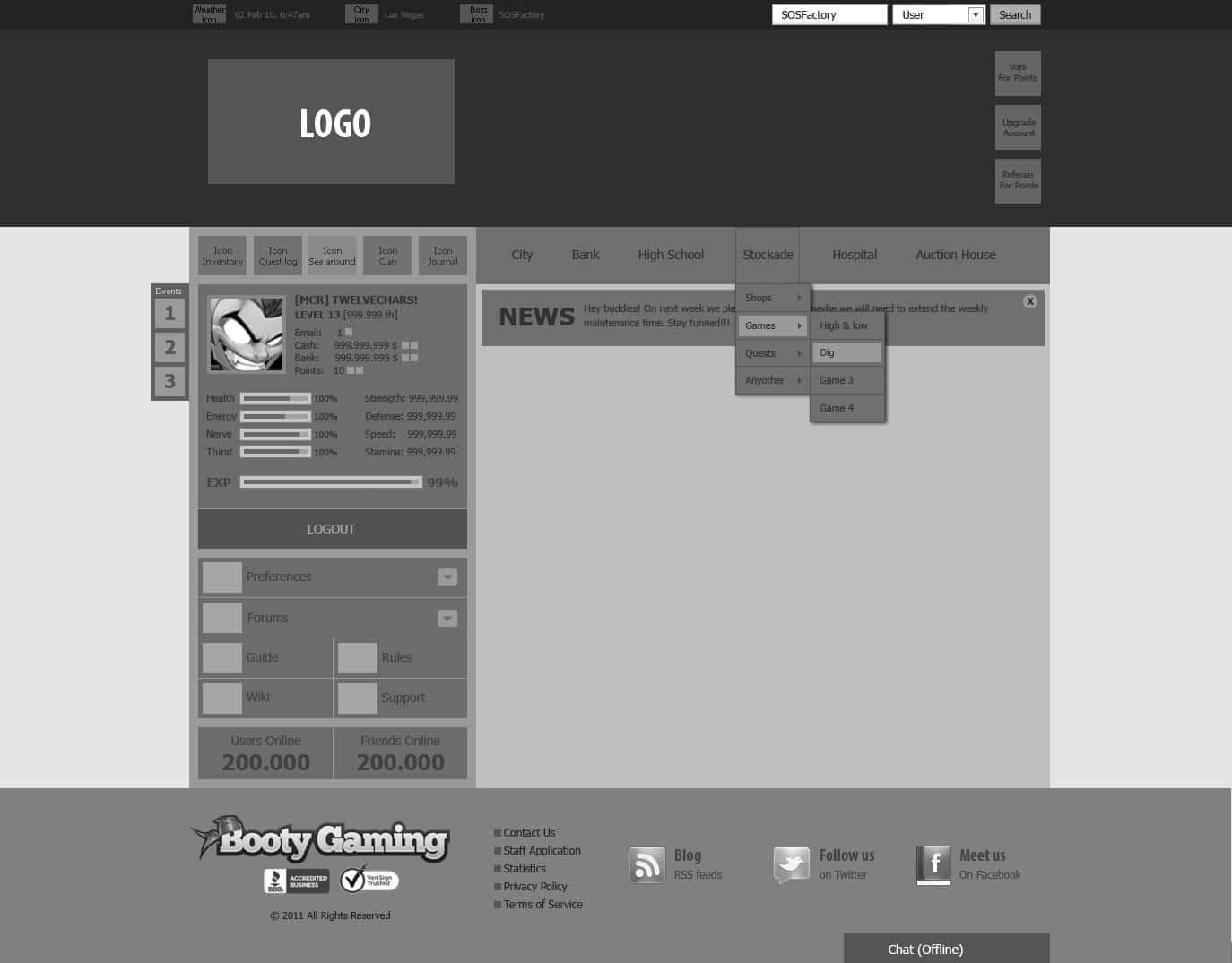
El interfaz de un videojuego es complejo, por suerte tengo mucha experiencia en juegos de este tipo y tengo una composición preferida que suelo re-usar, mejorar y adaptar en sucesivos diseños. En caso contrario debería invertir algunas horas jugando al juego.
El interface principal del juego consistirá en un encabezado ilustrativo donde re-usaremos la ilustración creada para la página de inicio, una barra lateral con la información del usuario y elementos de navegación secundarios. También necesitaremos una barra de navegación principal y un área para características premium… barras de estado, búsqueda y demás elementos que suelen contener este tipo de juegos.
2.- Ilustración para videojuegos
Una vez tenemos el wireframe empezamos con la parte creativa, cuando llego a este paso suelo tener ya alguna ligera idea de lo que quiero hacer, nada definitivo… una palabra, una imagen, un video… y Eureka!, la idea se va consolidando: unos personajes sobre un fondo ilustrado adecuado para el tema de la web y atractivos para el público objetivo.
En este paso uso prácticamente todo lo que tengo a mano para componer la ilustración: fotografías, antiguos dibujos, bocetos con Cintiq… Cuando estoy contento con el concepto limpio y retoco hasta que consigo un boceto sobre el que trabajar.
Antes de proceder con la línea final me aseguro de que todo encaja.
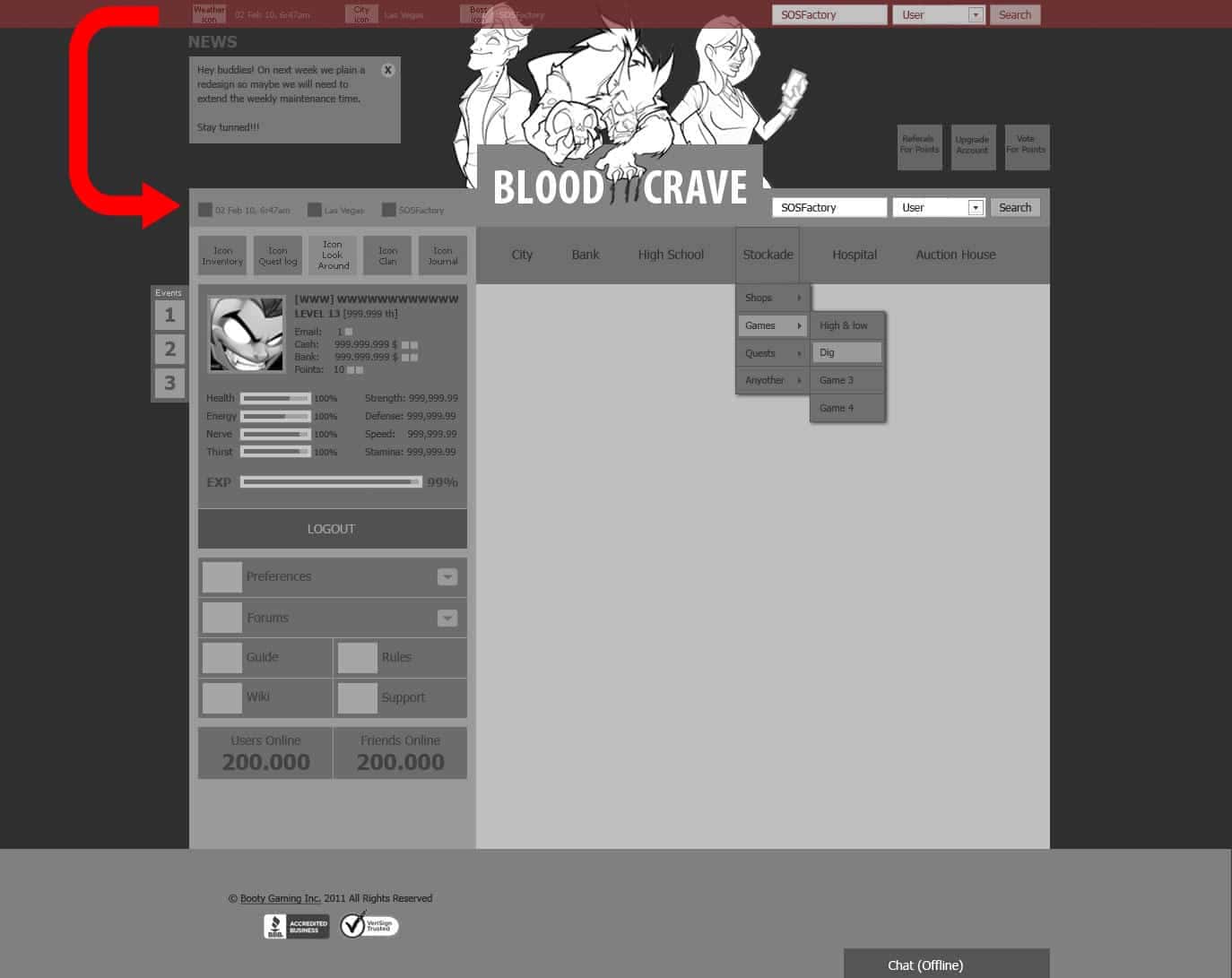
Surge nuestro primer problema… la ilustración es perfecta para la página de registro pero no encaja en el encabezado de la página principal… demasiado compleja, demasiado alargada… no cabe en el encabezado!!… tiempo para buscar soluciones.

La solución: integré la barra superior con el cuerpo de la web con el objetivo de optimizar el espacio y modifiqué la composición de los personajes jugando con 2 diferentes planos: uno principal para el hombre logo y otro secundario para los vampiros, consiguiendo así una composición más horizontal.
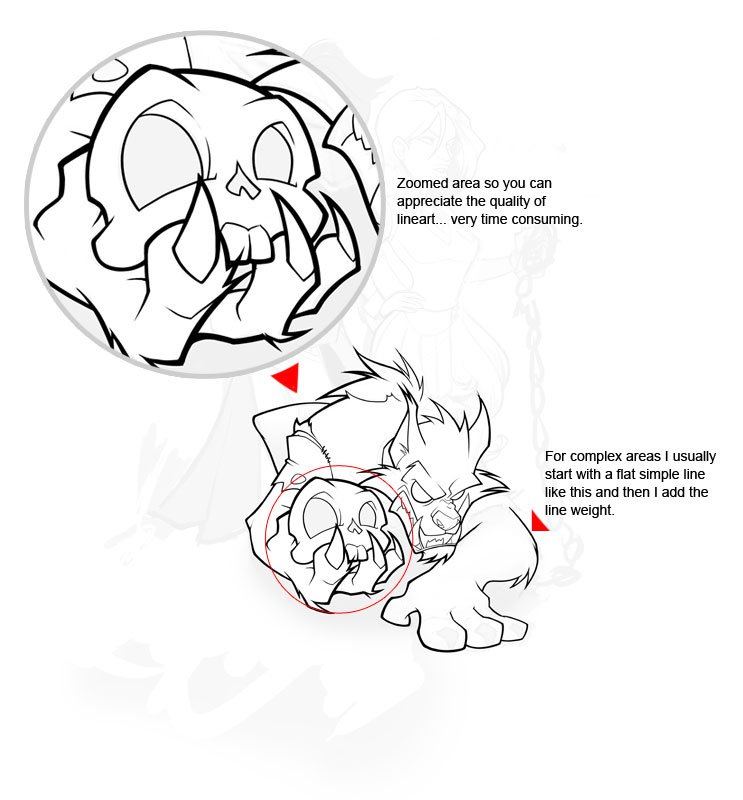
Una vez me aseguro que todo encaja me olvido del diseño y me centro en la ilustración, empieza la diversión! En Photoshop, pongo mi boceto en una capa con muy baja opacidad y empiezo a entintar con mi Wacom Cintiq. He hablado del entintado muchas de veces así que pasaremos rápido por este paso, sólo te daré algunos consejos a la hora de entintar digitalmente:
- Siempre uso lienzos en alta resolución, alrededor de 7.000 x 7.000 px
- Uso el pincel de borde duro, los que vienen por defecto.
- No dibujes todas las líneas de una vez, mejor hacer muchas tramos pequeños.
- Invierto unas 3 horas para entintar ilustraciones como esta.
- No sobrecarges tus líneas, mantén los espacios lo más amplios posible así tendrás espacio para el color.
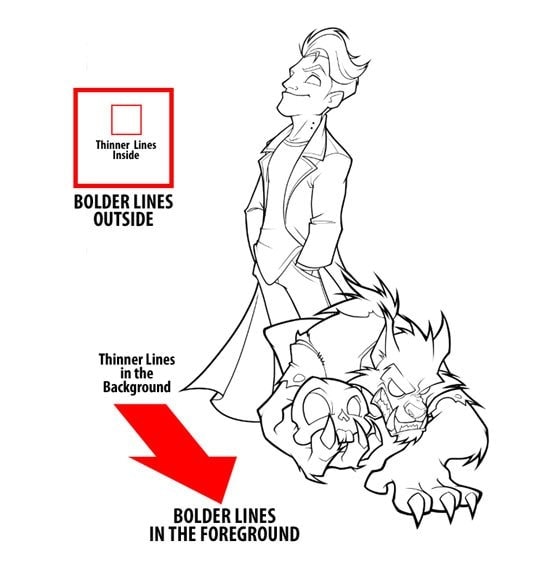
- Aplica diferentes pesos de línea, las gruesas en los contornos.
- Pon tu capa de líneas en Modo Multiplicar, así puedes ver tu boceto mientras trabajas.
- Yo uso una Wacom Cintiq, como alternativa podemos usar las herramientas de dibujo vectorial, con el ratón es imposible.
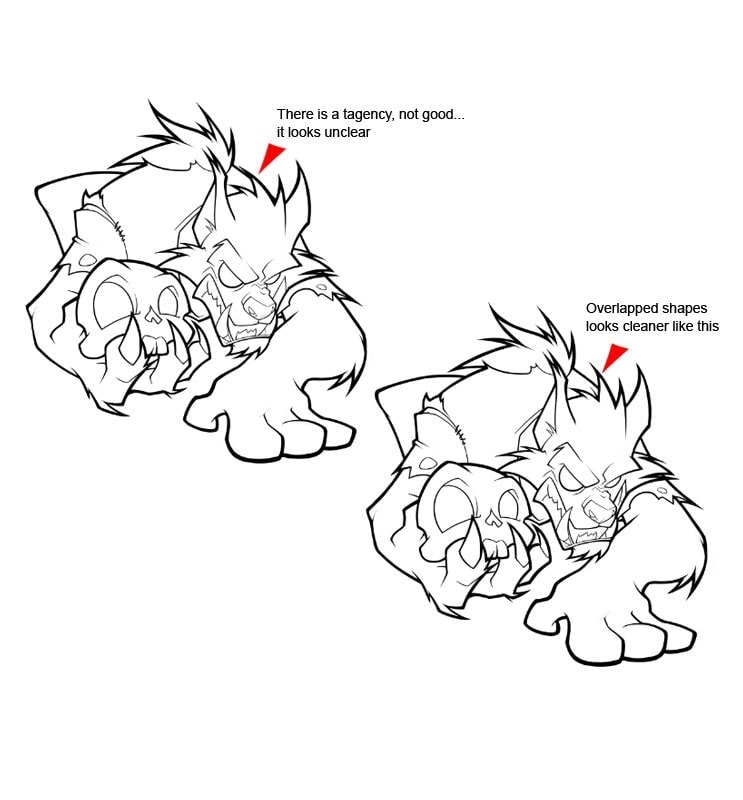
- Usa varias capas con elementos superpuestos, así las correcciones son fáciles y más rápidas.
- Suelo usar el pincel y el borrador, el pincel histórico también es muy útil.

Bajo la opacidad de mi capa Boceto y por encima creo una capa en modo Multiplicar donde dibujo.

Una gran ventaja de trabajar en alta resolución es que podemos imprimir a grandes tamaños o podemos re-escalarlo para usarlo en la web.

Entinto cada personaje por separado para tener flexibilidad a la hora de integrar la ilustración en diferentes aplicaciones.

Para dar profundidad usamos líneas más gruesas en los contornos que en el interior, así no «ahogamos» el volumen. Los personajes en primer plano deben llevar líneas más gruesas, así conseguimos que resalte.

Sí!! hasta los vampiros usan Iphone!, en el último momento se me ocurrió meter un elemento fuera de contexto que aporta personalidad a la ilustración.
En este caso voy a usar una ilustración de estilo realista diferente al estilo cartoon que normalmente uso y que tengo muy mecanizado, otra vez busco referencias de color y me hago una imagen mental del tipo de color que estoy buscando. Te aconsejo que eches un ojo a la masterclass sobre color digital en Photoshop.

Esta es mi plantilla de colores planos, me sirve para hacer selecciones rápidas y para planificar el esquema de color. Los colores elegidos deben ser tonos medios, ni colores muy oscuros, ni muy claros ni muy saturados.

Primer personaje terminado: para las sombras usé tonos magenta, muy oscuro casi negro, para los tonos medios usé colores cálidos poco saturados para que haya una iluminación semi-realista. Usé unos reflejos magenta muy saturados para dar contraste a los contornos.

Segundo personaje terminado: usé tonos más fríos y menos saturados para dar profundidad, así consigo que el hombre lobo en primer plano resalte.

Conforme avanzo voy haciendo correcciones que me van acercando a la imagen que tenía en mente. Y después de un par de días de trabajo tengo la ilustración terminada, se ve genial!
3.- Interfaz
En este paso damos forma a la idea general del juego, si conseguimos crear el ambiente adecuado tendremos una web donde todos los elementos hablan con una sola voz. De nuevo busco en Google Images referencias, me relajo y dejo que el pincel fluya por el lienzo. Después de 15 minutos tengo una idea básica de lo que quiero, para el fondo hago un boceto muy rápido de un bosque misterioso… y al cliente le gusta!

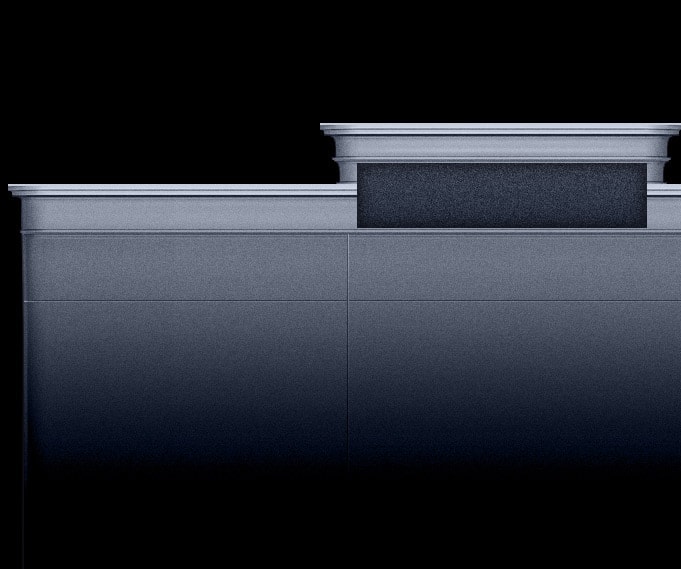
Para el contenedor de la web se me ocurrió usar una especie de altar de sacrificios, algo sencillo pero efectista que encaja en nuestra escena misteriosa.

Para crear el altar pinto una línea vertical de un pixel de ancho con diferentes tonos de gris.

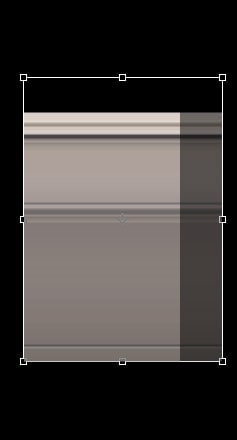
CTRL+T, arrastras y listo! Ya tienes una bonita moldura.

Ahora sólo pulo detalles como las esquinas, salientes y entrantes. Para eso uso un lápiz de un pixel y retoco hasta que se ve bien.

Creo una capa por encima y la relleno con un color gris medio (#808080), le aplico un filtro de Ruido (Noise: add noise) de alrededor del 4%.

Pongo esta capa en modo Superponer (Overlay) al 23% y magia! Ya tenemos un poco de textura.

Ahora creo una capa por encima y la relleno con un color azulado (#2f3646), la pongo en modo Color para que la piedra coja un tono que encaja con el esquema de color de los personajes.

Este es el resultado.

Aplico un gradiente negro desde la parte de abajo para que el objeto se funda con el fondo y ya está terminado nuestro altar de sacrificios.

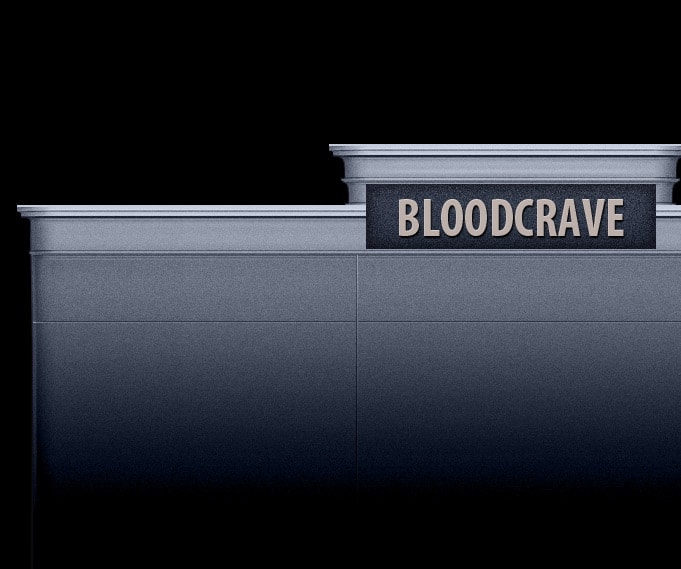
Para la parte superior del altar simplemente duplico la capa anterior y la pongo por debajo y la muevo hacia arriba y a la derecha.

Creo una capa con un rectángulo al que nuevamente aplico un filtro de Ruido.

Creo una capa de texto que nos servirá de logotipo, es un simple texto con la fuente Myriad Pro Condensed con un poco de Drop Shadow.

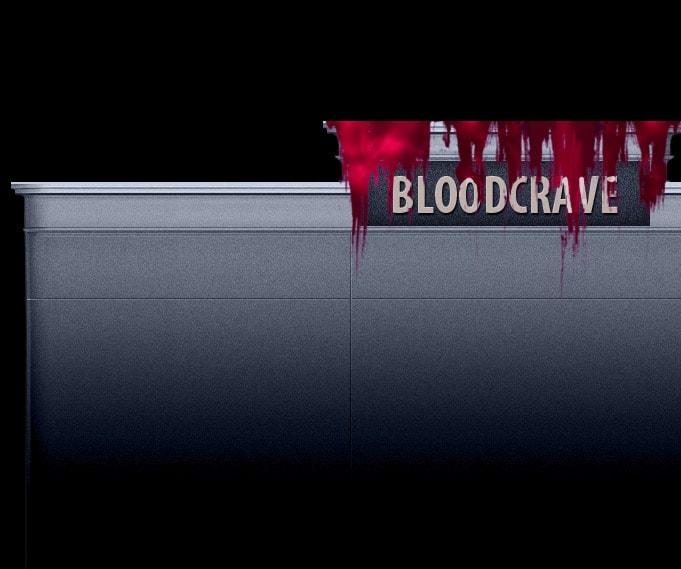
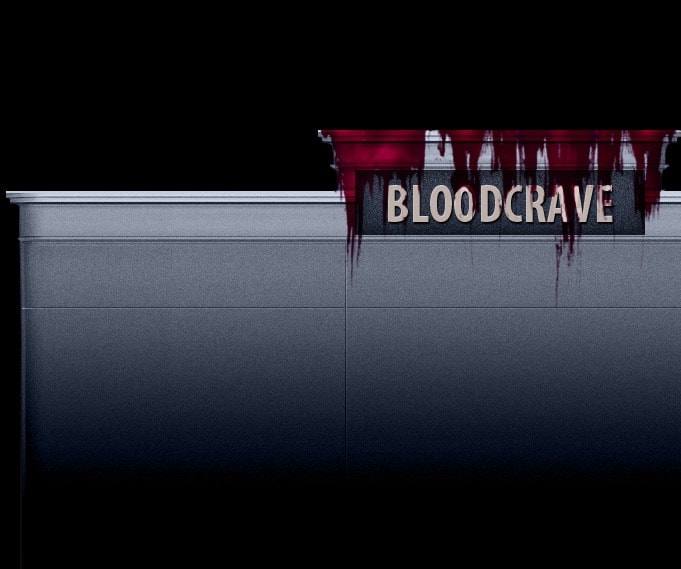
Creo una nueva capa por encima y pinto manchas de sangre en rojo (con un tono magenta), para que se vea realista creo variaciones del mismo rojo con el Dodge y el Burn Tool.

Pongo la capa de la sangre en modo Multiply.
El fondo

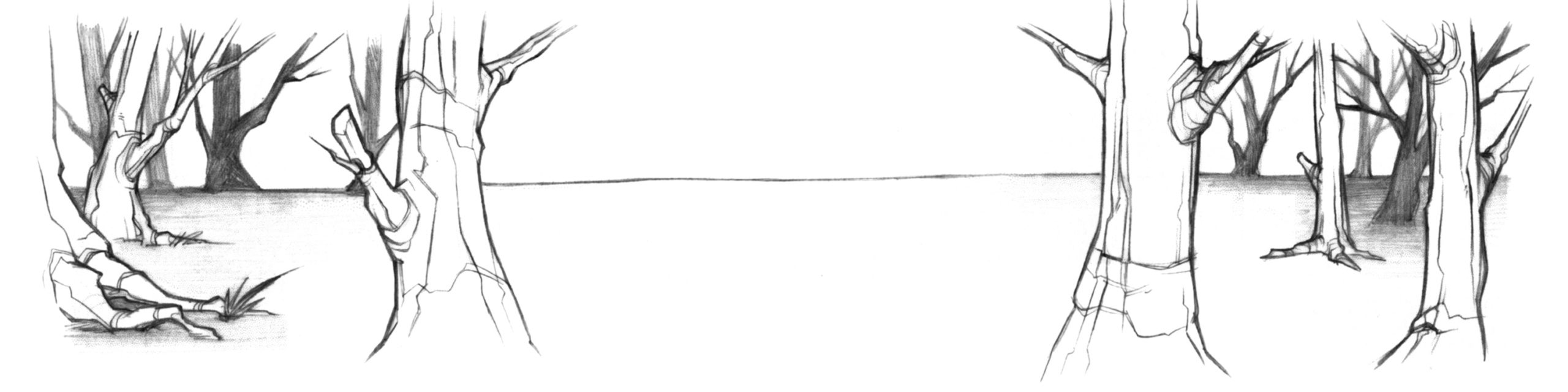
Vamos con el fondo: aplico un poco de color al boceto y voy definiendo los volúmenes, este paso es muy caótico, básicamente juego con Photoshop hasta que algo me indica el camino. Hago varias pruebas de color que no me gustan pero el fondo tiene posibilidades así que dibujaremos la línea final y después volveremos a jugar con los colores.

Aquí tenemos el dibujo final para el fondo, algo sencillo.

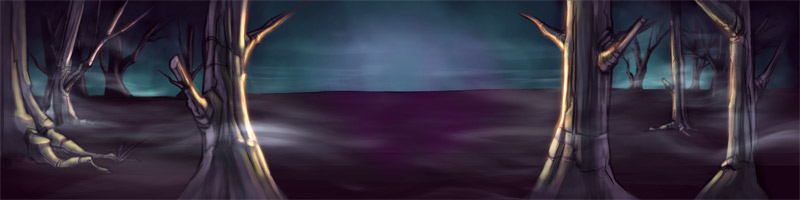
Y aquí una base de color que se ve un poco aburrido pero con un par de retoques ganará mucha vida.

Sobre la misma base de color creo una capa de ajuste de color y le doy tonos magenta, ahora sí encaja todo a la perfección!!! Pero aún se ve muy plano.

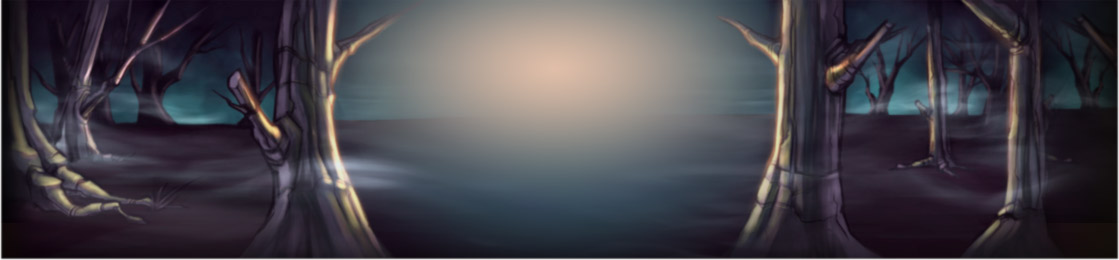
Añado un poco de niebla y una capa con sombras y otra con poco de glow para reforzar el volumen de los arboles.

Difuminé el fondo y añadí un gradiente suave detrás de los personajes para que resalten y BINGO!!
 Se ve genial!
Se ve genial!
4.- Final design: Iconos, tipografía, colores, textos…
Los personajes están bien integrados en la web, y esta a su vez se adaptan bien al fondo, a partir de este punto el proceso de diseño es exactamente el mismo que para cualquier otro tipo de web. Os dejo imágenes de las diferentes áreas del diseño.

Cabecera

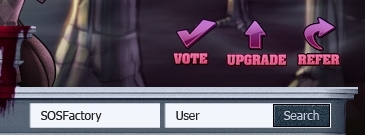
Enlaces

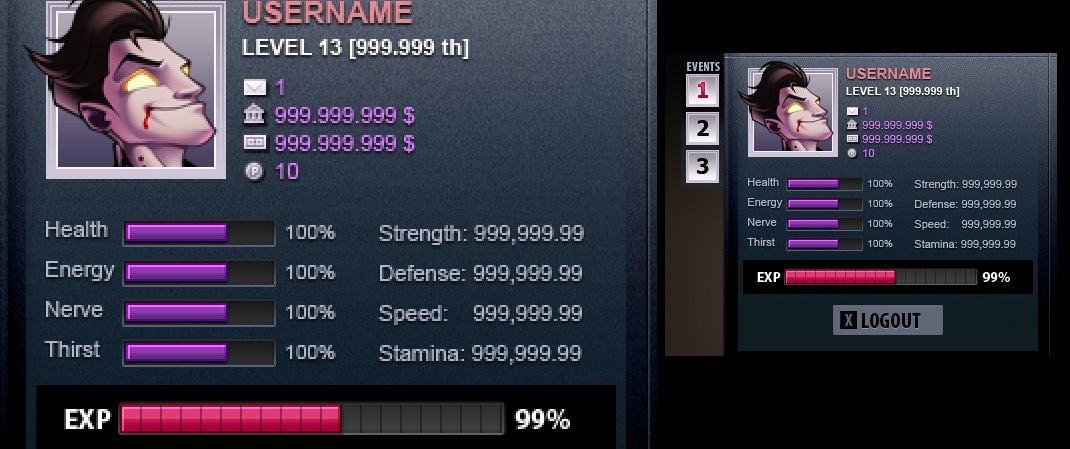
Panel del Usuario

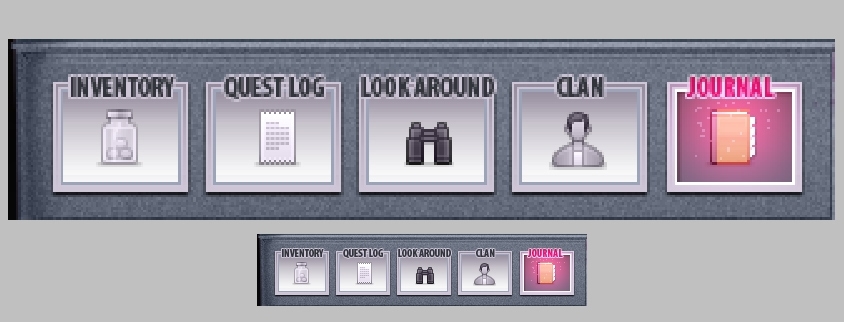
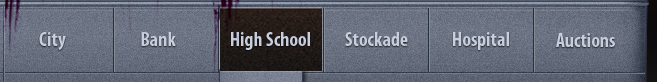
Navegación Principal

Enlaces Premium

Pie

Diseño Final!
Una vez tengo el diseño final, lo aplico a la segunda página y se acabó por ahora!!

Espero que hayáis disfrutado con este artículo. Nos vemos pronto!





Alvaro Venegas Larios
Posted at 16:11h, 26 febreroSergio, soy Fan de tu trabajo mi nombre es Alvaro Venegas Larios, hace algun tiempo tu me obsequiaste el tutorial de diseño de personaje Cheeky Monkey y nuevamente entre a tu sitio y me sorprende mucho todo lo que haz logrado, las mascotas para equipos de futbol en Emiratos Arabes y muchas cosas nuevas, te felicito nuevamente porque tu trabajo es muy motivador y me encanta!! y Ademas por tu calidad humana creo que eres una persona muy especial con un gran talento. Por cierto tengo que comprar tus nuevas tutoriales este de web y otro de color que vi por ahi
Saludos desde Mexico.
Alvaro Venegas Larios
sergio ordonez
Posted at 16:42h, 26 febreroMuchas gracias Alvaro, muy amable!